Academics
Academics Style Guide
Centering a Chart/Table in the Question Stem
Creating Multiple-Choice Questions
Creating a New Product in ACE
GA Math - How to Find the new GA math standards
How to Create an Article in HelpDocs for Academics
Learnosity JSON Templates
Point Values and Scoring Logic for Item Types
Requirements for Activating Subjects
Uploading Videos to PL
Video Template Links
Account Executives
AE Opportunity Management
AE Quote Approval Process
Activating Prospect Trials - Account Executives
How Do I Clone a Quote?
How Do I Configure An Extra Free Months Promotion Quote?
How Do I Convert or Disqualify Leads?
How Do I Create Opportunity and Quote Records?
How Do I Create a District Quote?
How Do I Create a Lead Record?
How Do I Create a Multi-Year Proposal?
How Do I Edit an Existing Quote?
How Do I Prospect Using Quick Call? (Account Executives)
How Do I Work Inbound Leads?
How To Create Activity Records Associated With Opportunities
How to Schedule Demos and Events in Salesforce?
How to Work BDR Created Opportunities (Account Executives)
New Sales Quote Manager Approval Process
Pipeline Migration
Salesforce/Hubspot - AE Standard Operating Procedures
K-5 Demo Script
BDR- Business Development Representatives
How Do I Create an Opportunity Record? (BDRS)
How to Prospect Using Quick Call (BDRs)
Installation Steps to Complete for Mockingbird
Mockingbird App Training Video (Quick Call)
CRM
Customer Support
Chatbot Components
Horizon Education - Support Introduction
How Do I Classify Bug Support Cases in Salesforce?
How Do I Complete a Clever/Classlink integration?
How Do I Create a Case in Salesforce (phone call)?
How Do I Work Integration Cases in Salesforce?
How do I create a Customer Support Command Article?
Progress Learning Helpdocs Style Guide - Support
Horizon Education
IT Support & Systems
A.I. Artificial Intelligence
Calendly
Google Calendar
Google Workspace
Hardware
How to Add the Plano Office Printer to Your Progress Learning MacBook
How to Disable Center Stage
Progress Learning Update Process (macOS)
IT Processes
Paycor
Getting Started With Objectives and Key Results (OKRs)
How Do I Complete Performance Reviews? (Employee)
How Do I Create Departmental/Individual Objectives in Paycor?
How Do I Submit Time Off?
How Do I Update My Photo in Paycor?
Paycor - 1:1s
Performance Insights - Objectives (DRAFT)
Performance Review (Managers)
Vonage
Zoom
How Do I Connect my Calendar with Zoom?
How Do I Reserve a Room at the Plano Office?
How Do I Share My Screen to the Mothership TV?
Zoom Best Practices
Zoom Cloud Recording Policy
Zoom Scheduling Privilege: How to Manage Meetings for Other Users
Booking Meeting & Phone Booth Space in Plano
DNS Adjustments (For Travel Use Only)
Everything You Need to Know about Slack
How Do I Submit Credit Card Expenses in Nexonia?
How Do I Submit a Salesforce IT Helpdesk Ticket?
How Do I Update My Photo in Google?
How do I use Bucketlist?
How to Create a New Article in Help Docs
How to Fix Wi-Fi Issues on Your MacBook While Traveling or Flying
Opensense Signatures for Progress Learning
Progress Learning Employee Group Management
Progress Learning Migration Steps
Setting up Salesforce Multi-Factor Authenticator
Using Ramp - Finance
Using Zywave
macOS Tahoe 26 Guide
Integration Processes
Enabling Notifications for Clever Status Updates
How to set up a Canvas Integration
How to set up a school with NWEA MAP
NWEA Mapping Page - Details & Troubleshooting Steps
Internal Training
AE Training Practice
BDR Training Practice - How to Create Opportunities
Contact Management
Onboarding Specialist Hands-on-Learning
Trial Procedures
Marketing
New Sales
Account Executive Quick Start Guide
How Do I Manage Contacts within Salesforce?
Request for Proposal (RFP)
Onboarding
How Do I Assign Onboarding Cases (Manager)?
How Do I Work Onboarding Cases?
How to Managing Event Settings in Google Calendar
Order Processing
Customer Invoice request (via Slack & Salesforce)
DPO- Delayed Payment Option Process
How Do I Take a Payment?
Order Processing Coordinator - Queueing Opportunities
Processing Orders - Getting Started
Tax Exemption Cases
What if I Receive a Task from Processing Regarding an Error?
Platform Training
How Do I Create an Employee Login for Progress Learning?
How Do I Input Data into Demo Accounts Quickly?
How Do I Use Our CRM?
Platform Training and Knowledge Check
Progress Learning - Platform Practice
Progress Learning Webinars
Student Experience Training - Internal
Product
Jira Bug Ticket Creation
Product Feedback
Product Roadmap
Progress Learning Updates
Release Highlight Videos
Renewals
CPQ - Quoting
How Do I Create a New Opportunity and Link it to an Existing Contract in Salesforce?
How to Add Upsell Products to a Renewal Quote
How to Create a Basic Renewal Opportunity and Quote
CPQ Amendments
CPQ Amendments- Full Return
CPQ Amendments- Partial Return
CPQ Amendments- Product Swaps
CPQ Amendments- Upsell / Add On
Sales Engagement and Work Queue
Trials
How to add a new contact record in Salesforce and add a relationship
Sales Collateral
Sales Training
Salesforce
CPQ
Salesforce Basics
SF Accounts
About Progress Learning Account Health Scorecards in Salesforce
Account Page Layout Changes (March '24)
How Do I Create a New Account Record?
How Do I Merge Accounts in Salesforce?
Manual Syncing Account Information Updates
Trial Upgrades
Updating Parent Accounts / Districts in Progress Learning
Updating Subscriptions / Contracts
Where Do I Find Progress Learning Account IDs in Salesforce?
SF Contacts
Atlas Permissions
Create and Customize List Views in Salesforce
How Do I Log Activities in Salesforce?
How Do I Manage Bad Leads in Quick Call?
How to Log a Call in Salesforce
How to send a list email in Salesforce
Navigating the Home Screen in Salesforce
Opportunity Page Layout Changes (June '24)
Salesforce Glossary
Salesforce List Views Overview
Searching in Salesforce
Send a Text Shortcut(Snippet)
Sending a Template
Update Time Zone in Salesforce
What are Salesforce Objects and Records?
Salesforce Release Notes
Sales Ops Release Notes: April '24 (I20)
Sales Ops Release Notes: Feb '24 (Georgia)
Sales Ops Release Notes: Jan 1, 2024
Sales Ops Release Notes: Jan 30, 2024 - Five Points
Sales Ops Release Notes: Mar '24 (Howell Mill)
Sales Ops Salesforce Release Notes Index
Salesforce Sales Engagement
Add a Contact to a Cadence
Check Info on a Contact within Inbox
Complete a Phone Step
Complete an Email Step
Connect Salesforce to Gmail
Connect Zoom to Salesforce
How Do I Create and Work Tasks in Salesforce?
Inbox Setup
Remove a Contact from a Cadence
Send a Meeting Time
Conga Sign Process
Messaging Configuration
PL Messaging Testing
Salesforce to Progress Learning Sync FAQS
Using the New Field Glossary Tool in Salesforce
Success (CSM)
Training Team
2025 Training Products
Helpdocs Request Form
How to Efficiently Build Data in Progress Learning
Links to Recorded Trainings and Links to Register for Live Training Webinars
Live Training Calendar
Monthly Webinar Topics (Webinar Blurbs)
New Trainers: Platform Practice
Presenter Post-Training Feedback Form
Progress Learning Helpdocs Style Guide
Training Brochure: Updated Fall 2025
Training Request Form
- All Categories
- IT Support & Systems
- How to Create a New Article in Help Docs
How to Create a New Article in Help Docs
If you need access to edit/add articles in the Command Center please submit a ticket using the HR form and Haley Harper will give you access and train you on how to use Help Docs. (this information is outdated)
How to Create a New Article in Help Docs
- Before creating/updating an article in Help Docs, open up the Sales Command Center Monday.com board and the Help Docs Content page.
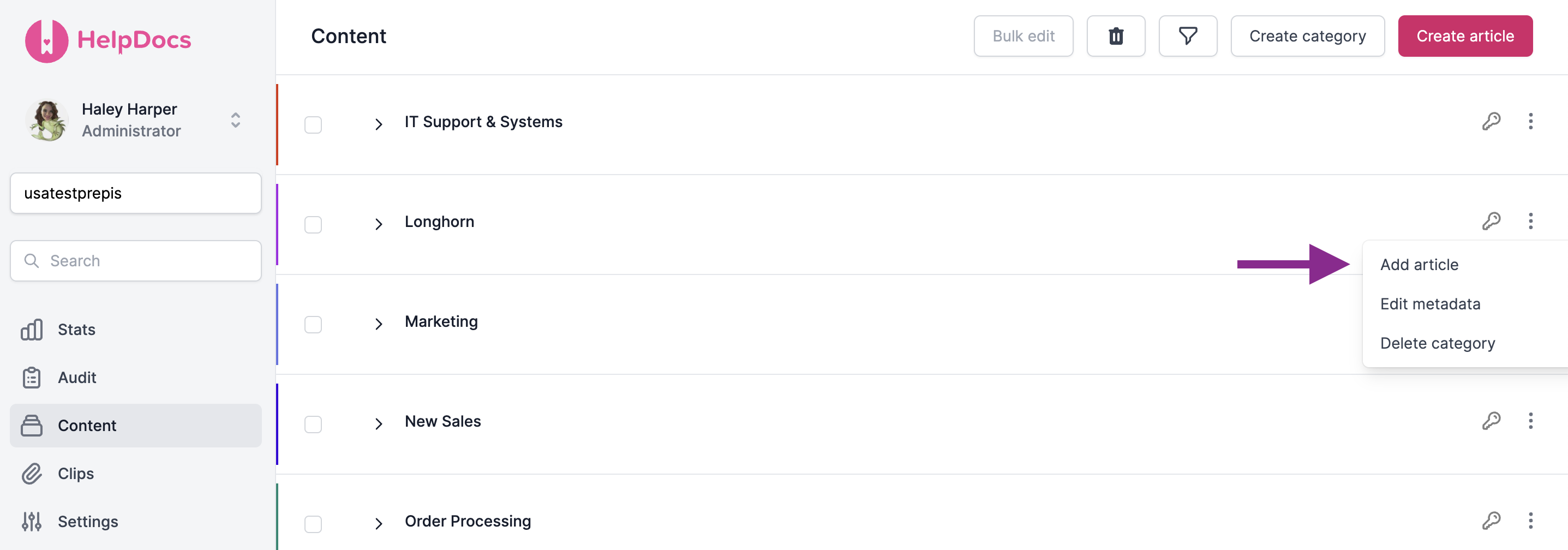
- To create a new article, click on the 3 dots next to the Category for which you wish the article to live.

- Please review this video for Creating an Article in HelpDocs basics.
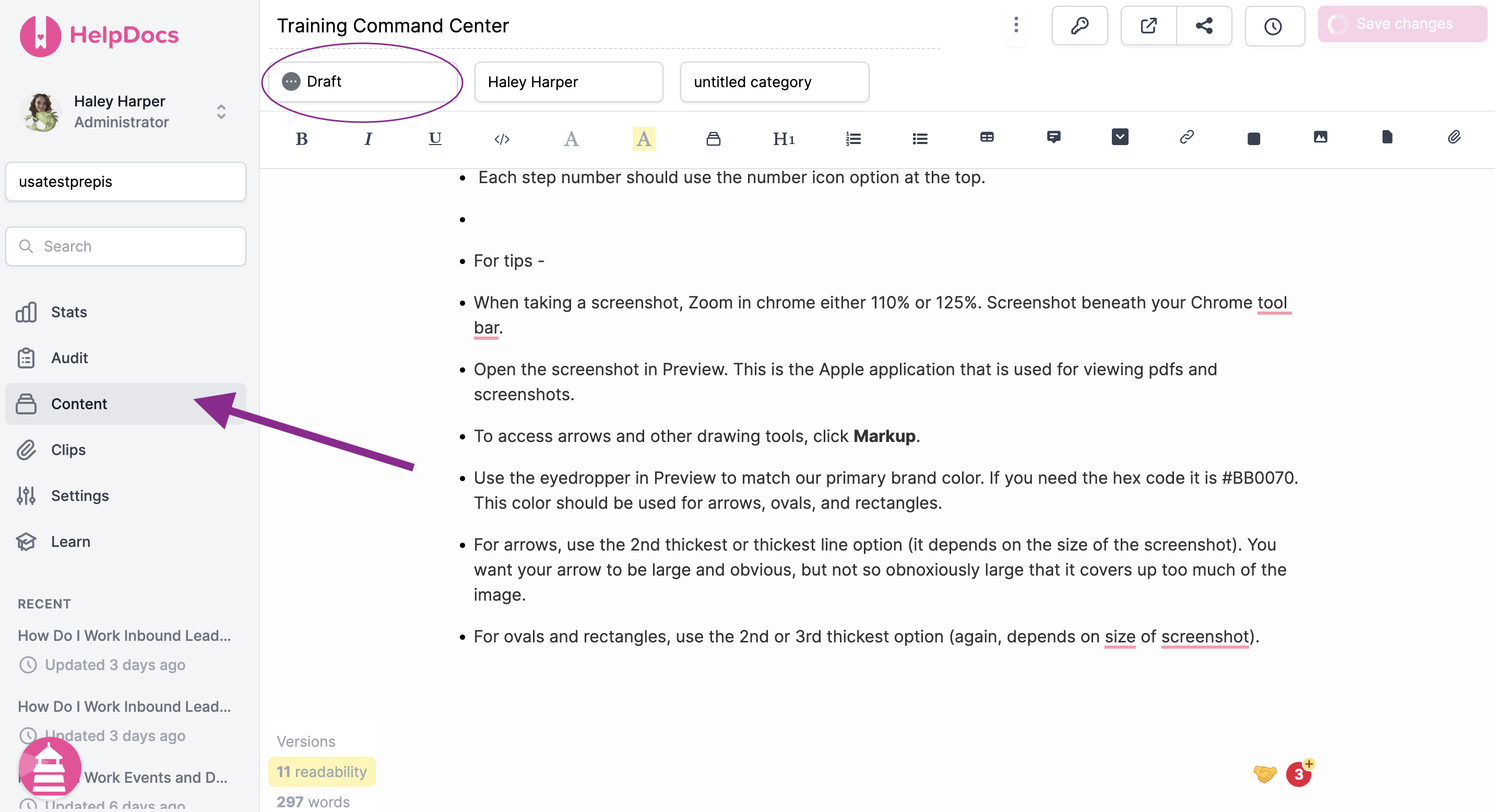
- When you are ready to publish your article. Set the Article Status to "Draft". Update the Monday.com board status next to your article name as "In Review". Send in an HR Request using this form to ask for final approval. Haley will give final approval and let you know when the article is published.
Best Practices and Style Guide:
- In technical writing, it’s best to be short and to the point. Avoid using a lot of filler words that don’t add any value to explaining the steps.
- Bold text - any click action should be highlighted with bold text.
- Example: Click the Continue button.
- Each step number should use the number icon option at the top.
- When taking a screenshot, Zoom in chrome either 110% or 125%. Screenshot beneath your Chrome toolbar.
- You can Embed or Link videos.
- Open the screenshot in Preview. This is the Apple application that is used for viewing pdfs and screenshots.
- To access arrows and other drawing tools, click Markup.
- Use the eyedropper in Preview to match our primary brand color. If you need the hex code it is #BB0070. This color should be used for arrows, ovals, and rectangles.
- For arrows, use the 2nd thickest or thickest line option (it depends on the size of the screenshot). You want your arrow to be large and obvious, but not so obnoxiously large that it covers up too much of the image.
- Use H2 or H3 as headers.
- For ovals and rectangles, use the 2nd or 3rd thickest option (again, depends on size of the screenshot). Please see the example below.